安裝 Node 之後,Node 有隨附一堆內建模組。昨天看課程有提到用一些 Node 的用法,今天的課程內容是可以如何用 Node.js 來用 local file 直接跟電腦互動,不需透過其他像 Chrome 的 app。
要讓 local file 直接跟電腦互動,首先要先提取這個模組:
const fs = require('fs');
課程中介紹的是 copyFileSync,這是將文件從源路徑同步複製到目標路徑。如果目標中已存在該文件,Node.js 將覆蓋該文件。
fs.copyFileSync('file1.txt', 'file2.txt')
//* 把 file1 的東西複製到 file2。
我已經準備好 file1.txt,內容長這樣:
接著到 Hyper 終端機裡輸入:
(base) wwwsss@wwwsssdeMacBook-Pro ~ % cd Desktop/front-end_projects/nodeJs
(base) wwwsss@wwwsssdeMacBook-Pro nodeJs % node index.js
第二行的 node 代表「使用 Node.js 來開啟這個檔案」,在昨天的文章裡有提到:Day 6 終端機使用 Node.js 執行 .js 檔案
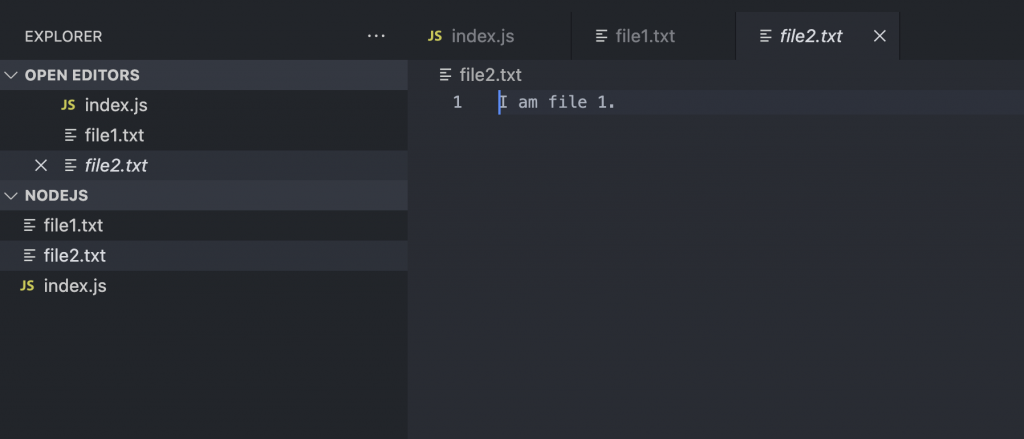
接著回去 VS Code,會看到突然新增一個檔案叫 file2.txt,裡面就是我們 file1 的內容。